MISSED CONNECTIONS
VISUAL DESIGN / USER EXPERIENCE — FALL 2020
MOBILE APP

The Missed Connections app started with a case study of Craigslist's community vertical. The community section is a place where users are able to talk about and seek out others for a variety of topics, including activities, art, childcare, classes, events, music, pets, politics, volunteers, and rideshares. there are also spaces to rant, missed connections, and a lost and found.









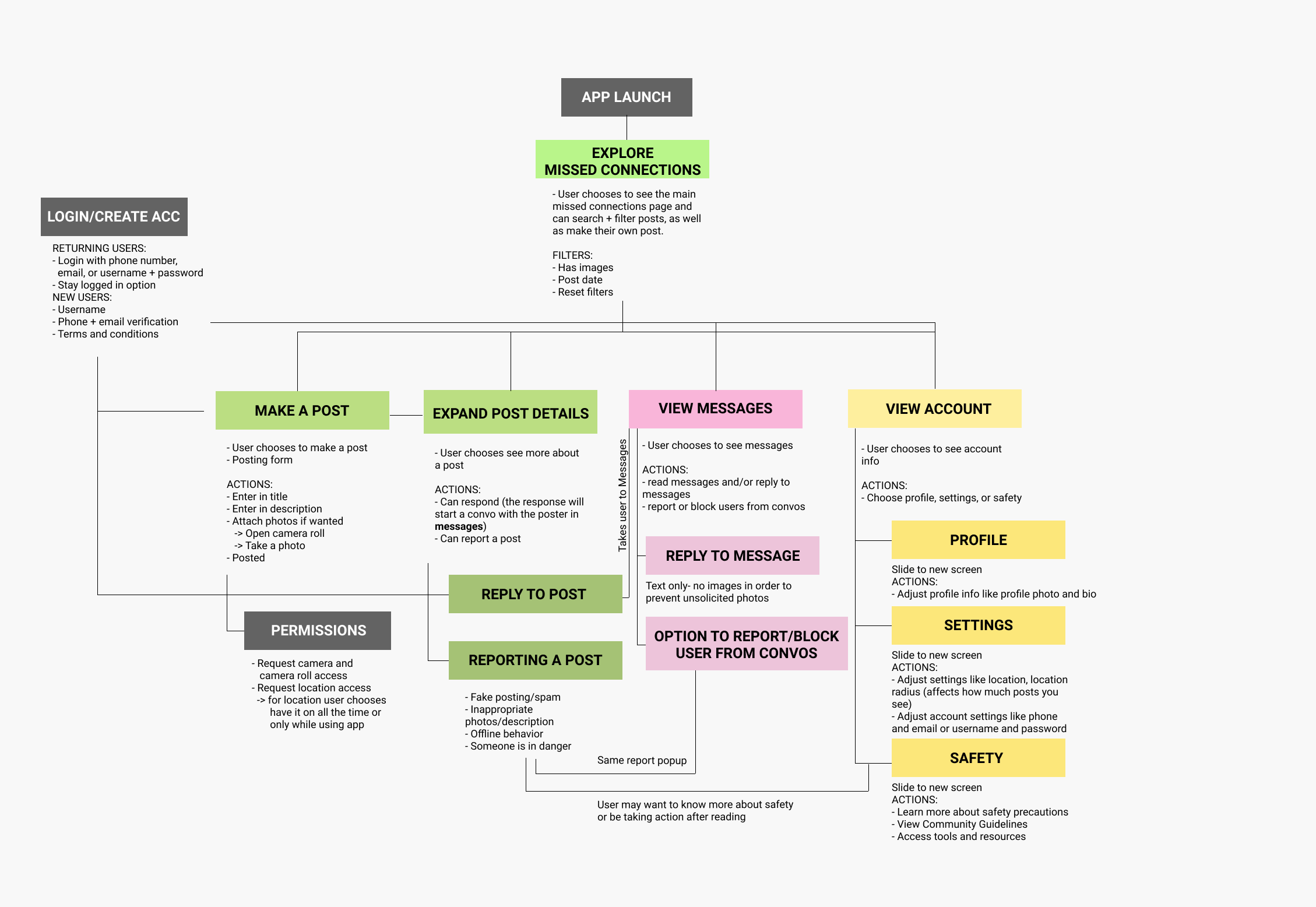
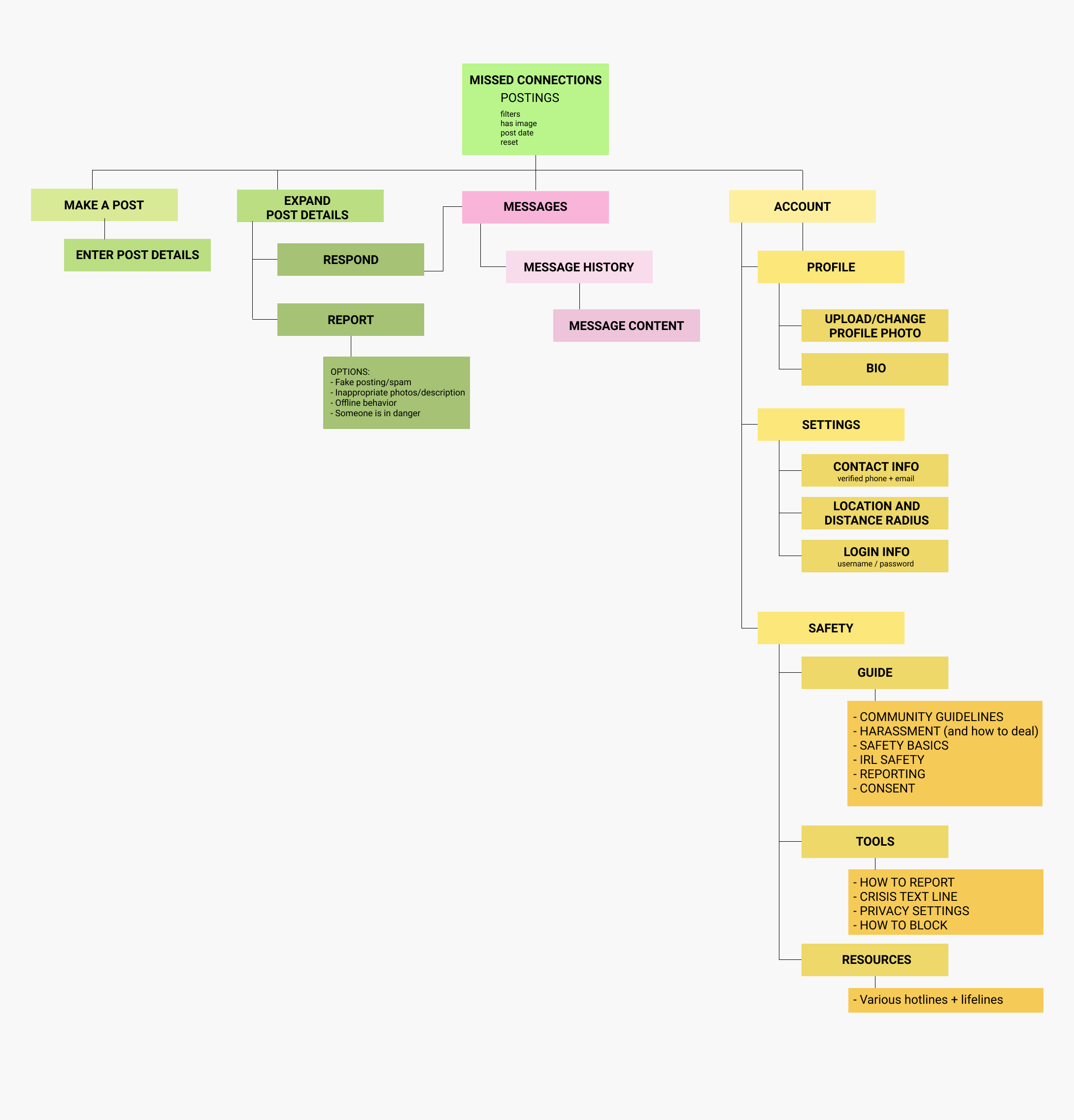
STRUCTURE AND FLOW



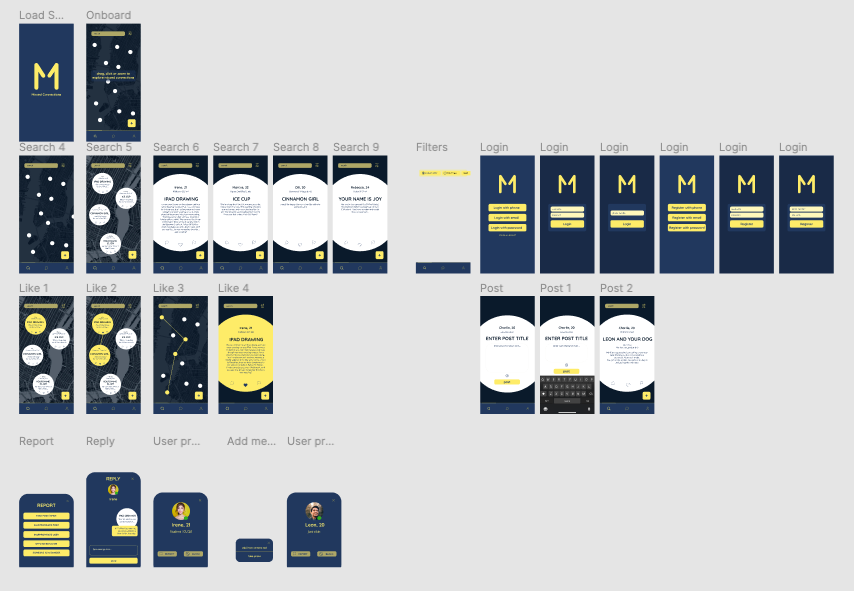
WIREFRAMES AND VISUAL DEVELOPMENT![]()


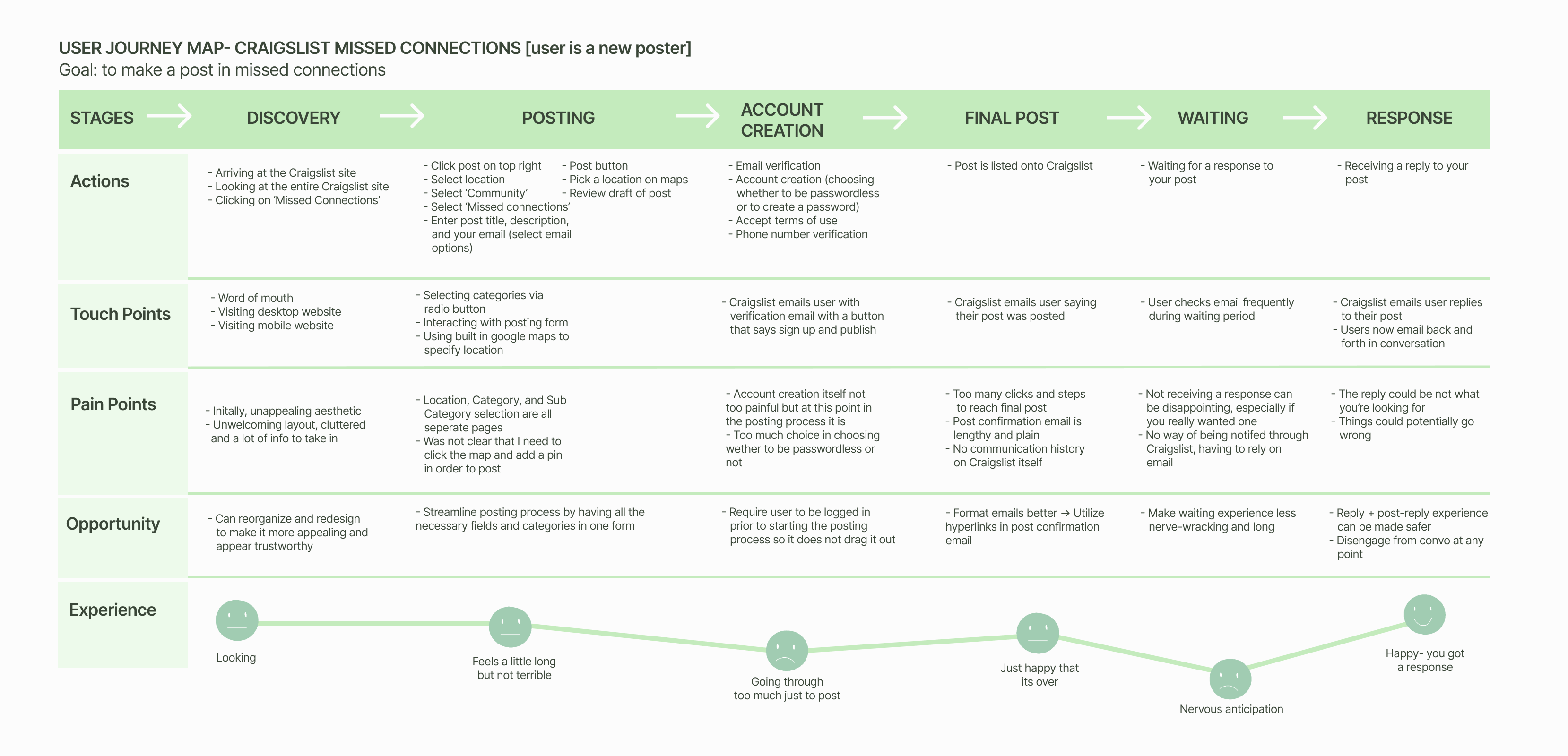
+ How might this journey be different for the target audience?
This journey may be different for my target audience because people’s expertise in technology differs accross generations, and therefore will have different existing knowledge/mental models of things like other apps and websites. If the target audience were to interact with this current version of Craigslist, they probably would not be the ones posting, and would therefore would not experience that journey at all.
+ How do their goals or expectations differ?
Their goals and expectations differ Craigslist current audience are mainly people who are loyal users or have grown up with it and therefore more used to the way it functions and will have less doubt in it than my target audience. My target audience is more familiar with websties and apps that have a different look/feel aesthetically and also have experiences with those products that may make them trust or believe in those products over the Craigslist site.
This journey may be different for my target audience because people’s expertise in technology differs accross generations, and therefore will have different existing knowledge/mental models of things like other apps and websites. If the target audience were to interact with this current version of Craigslist, they probably would not be the ones posting, and would therefore would not experience that journey at all.
+ How do their goals or expectations differ?
Their goals and expectations differ Craigslist current audience are mainly people who are loyal users or have grown up with it and therefore more used to the way it functions and will have less doubt in it than my target audience. My target audience is more familiar with websties and apps that have a different look/feel aesthetically and also have experiences with those products that may make them trust or believe in those products over the Craigslist site.
+ How will we improve the current experience?
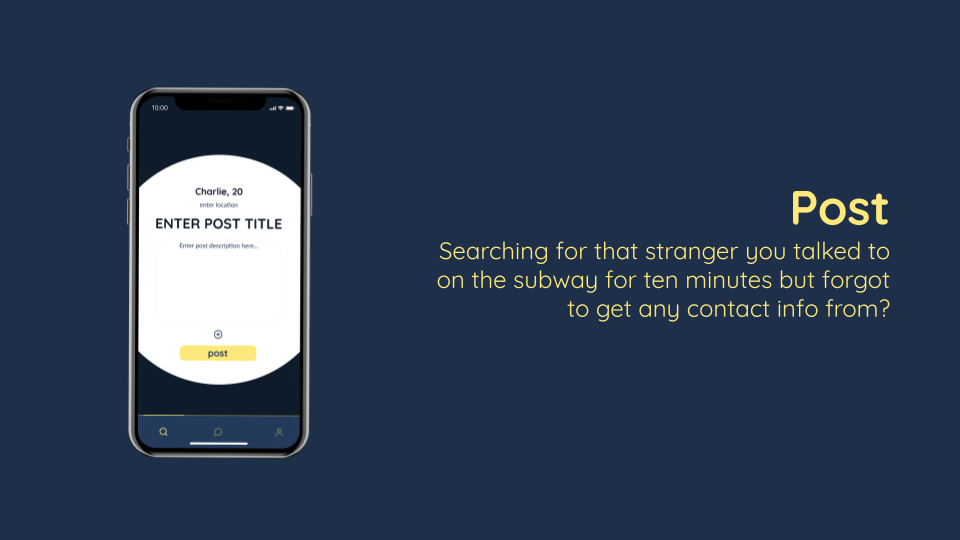
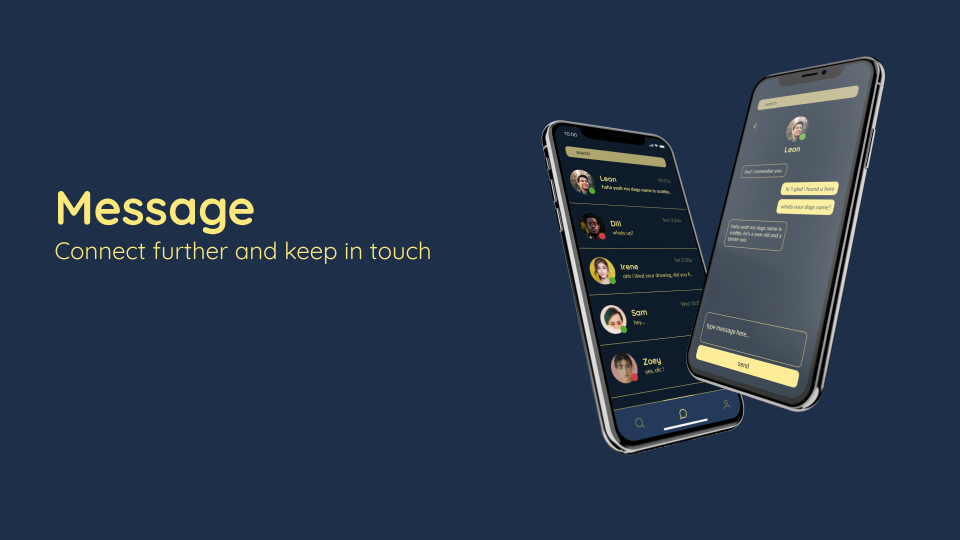
I want to improve the current experience of the site by improving the general aesthetics of it, streamlining the posting process -> requiring login before being able to browse (account creation already includes email and phone verification, so if more people knew this was a thing before going on the site it would improve trustworthiness), and implementing a way to communicate within the site, so there would be a log of messages directly on Craigslist instead of having to change platforms.
I want to improve the current experience of the site by improving the general aesthetics of it, streamlining the posting process -> requiring login before being able to browse (account creation already includes email and phone verification, so if more people knew this was a thing before going on the site it would improve trustworthiness), and implementing a way to communicate within the site, so there would be a log of messages directly on Craigslist instead of having to change platforms.
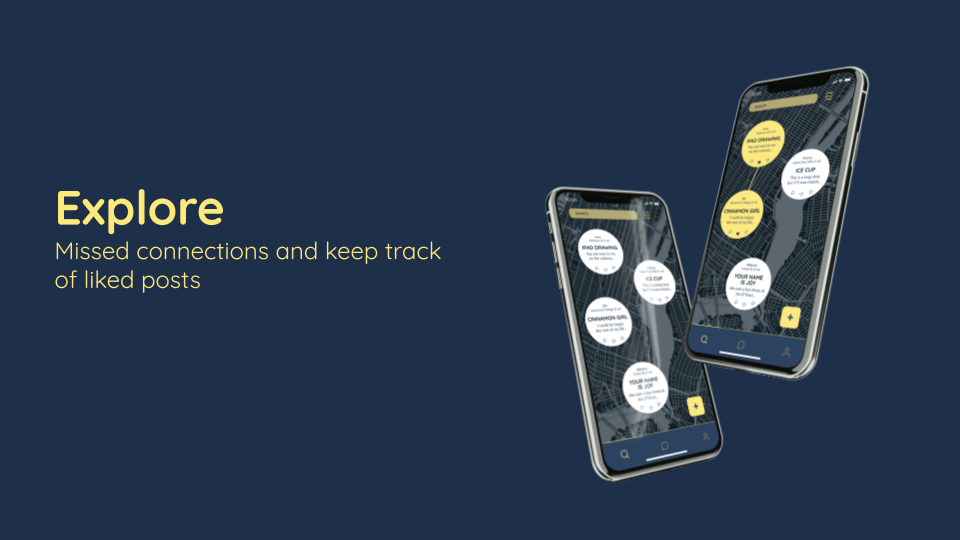
INTERACTIVE PROTOTYPE:
